Components
Textfield
Used to enter spesific text input form
Component Status Details
Status component contains a list of checks and completeness that has been tested and owned by each component
 We don't use color as the only visual tool to convey information.
We don't use color as the only visual tool to convey information. The component’s structure and properties include relevant options such as variant, style, size, orientation, optional iconography, decorations, selection, error state, etc.
The component’s structure and properties include relevant options such as variant, style, size, orientation, optional iconography, decorations, selection, error state, etc. The title is the component name that uses the frame base component template.
The title is the component name that uses the frame base component template. The base component name contains: .Base & "Component Name" if there is more than one.
The base component name contains: .Base & "Component Name" if there is more than one. All component properties use the Legion foundation.
All component properties use the Legion foundation. We can change all the parts that are connected to the component base.
We can change all the parts that are connected to the component base. The inside of the base component remains connected to the master component.
The inside of the base component remains connected to the master component. All variant options are not damaged when we change from one to another.
All variant options are not damaged when we change from one to another. Overriding changes to components will not reset other variants.
Overriding changes to components will not reset other variants. Component's already has component specs documentation.
Component's already has component specs documentation.Usage
Textfield are used to defines a text input control.
Use Legion Textfield styles allow users to type text into an app, with support lots type and attribute to customize.
Usage With Theme
Available themes: ThemeAGR, ThemeMyTEnS, ThemeIHS & ThemeEazy
Outline
@State var text: String = ""LGNOutlineTextField(text: $text)
Inline
@State var text: String = ""LGNInlineTextField(text: $text)
Usage Without Theme
Outline
@State var text: String = ""OutlineTxtField(text: $text)
Inline
@State var text: String = ""InlineTxtField(text: $text)
Outline
Outline State
Idle

@State var text: String = ""LGNOutlineTextField(titleKey: "Placeholder"text: $text).state(.idle)
Error

@State var text: String = ""LGNOutlineTextField(titleKey: "Placeholder"text: $text).state(.error)
Success

@State var text: String = ""LGNOutlineTextField(titleKey: "Placeholder"text: $text).state(.success)
Disabled

@State var text: String = ""LGNOutlineTextField(titleKey: "Placeholder"text: $text).state(.disable)
Outline Left Icon
@State var text: String = ""LGNOutlineTextField(titleKey: "Placeholder"text: $text,leftIcon: Image(systemName: "info.circle"))
Outline Secure Text

@State var text: String = ""@State var isSecured: Bool = trueLGNOutlineTextField(titleKey: "Placeholder",text: $text).setSecured($isSecured)
Outline Label Title

@State var text: String = ""LGNOutlineTextField(titleKey: "Placeholder",text: $text,label: "title")
Outline Caption
Caption with Image

@State var text: String = ""LGNOutlineTextField(titleKey: "Placeholder",text: $text).showCaption(caption: ContentModel(image: Image(systemName: "exclamationmark.triangle"),text: "caption"
Caption without Image

@State var text: String = ""LGNOutlineTextField(titleKey: "Placeholder",text: $text).showCaption(caption: ContentModel(text: "caption"),showCaption: true)
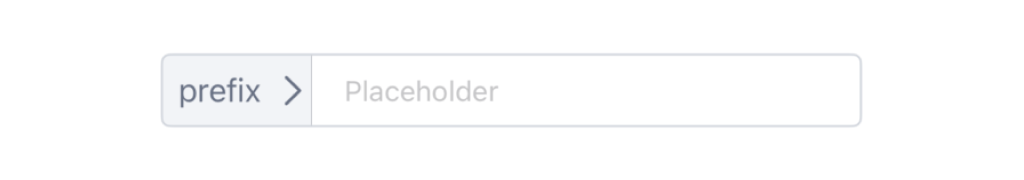
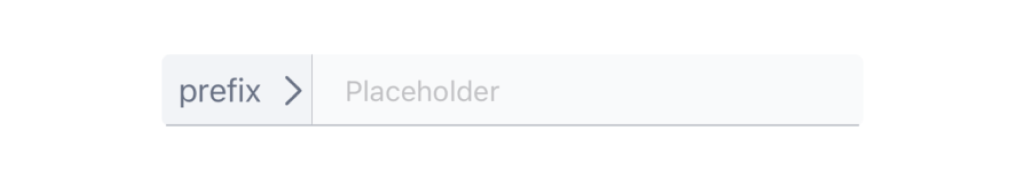
Outline Prefix
Prefix with Image

@State var text: String = ""LGNOutlineTextField(titleKey: "Placeholder",text: $text,prefix: ContentModel(image: Image(systemName: "chevron.right"),text: "prefix"))
Prefix without Image

@State var text: String = ""LGNOutlineTextField(titleKey: "Placeholder",text: $text,prefix: ContentModel(text: "prefix"))
Outline Suffix
Suffix with Image

@State var text: String = ""LGNOutlineTextField(titleKey: "Placeholder",text: $text,suffix: ContentModel(image: Image(systemName: "chevron.right"),text: "suffix"))
Suffix without Image

@State var text: String = ""LGNOutlineTextField(titleKey: "Placeholder",text: $text,suffix: ContentModel(text: "suffix"))
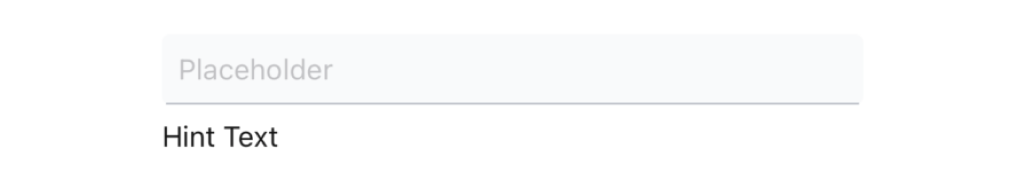
Outline Hint Text
Hint and Caption

@State var text: String = ""LGNOutlineTextField(titleKey: "Placeholder",text: $text).showCaption(caption: ContentModel(text: "Caption",hintText: "Hint Text"
Hint only

@State var text: String = ""LGNOutlineTextField(titleKey: "Placeholder",text: $text).showCaption(caption: ContentModel(text: "Caption",hintText: "Hint Text"
Inline
Inline State
Idle

@State var text: String = ""LGNInlineTextField(titleKey: "Placeholder"text: $text).state(.idle)
Error

@State var text: String = ""LGNInlineTextField(titleKey: "Placeholder"text: $text)
Success

@State var text: String = ""LGNInlineTextField(titleKey: "Placeholder"text: $text).state(.success)
Disabled

@State var text: String = ""LGNInlineTextField(titleKey: "Placeholder"text: $text).state(.disable)
Inline Left Icon
@State var text: String = ""LGNInlineTextField(titleKey: "Placeholder"text: $text,leftIcon: Image(systemName: "info.circle"))
Inline Secure Text

@State var text: String = ""@State var isSecured: Bool = trueLGNInlineTextField(titleKey: "Placeholder",text: $text).setSecured($isSecured)
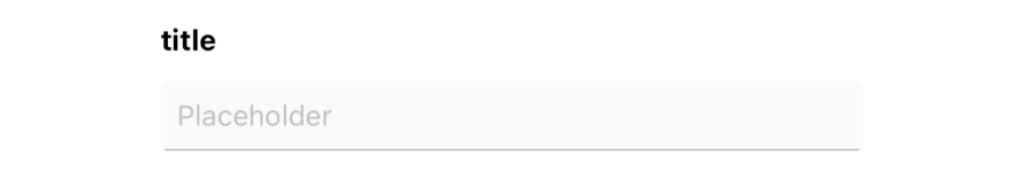
Inline Label Title

@State var text: String = ""LGNInlineTextField(titleKey: "Placeholder",text: $text,label: "title")
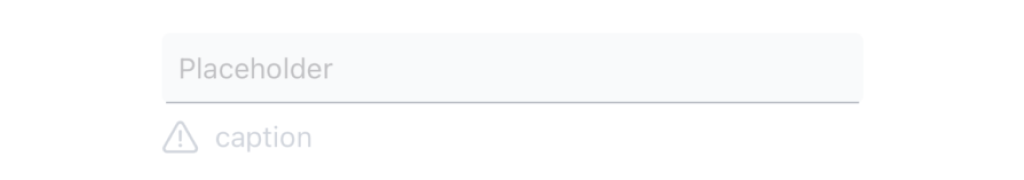
Inline Caption
Caption with Image

@State var text: String = ""LGNInlineTextField(titleKey: "Placeholder",text: $text).showCaption(caption: ContentModel(image: Image(systemName: "exclamationmark.triangle"),text: "caption"
Caption without Image

@State var text: String = ""LGNInlineTextField(titleKey: "Placeholder",text: $text).showCaption(caption: ContentModel(text: "caption"),showCaption: true)
Inline Prefix
Prefix with Image

@State var text: String = ""LGNInlineTextField(titleKey: "Placeholder",text: $text,prefix: ContentModel(image: Image(systemName: "chevron.right"),text: "prefix"))
Prefix without Image

@State var text: String = ""LGNInlineTextField(titleKey: "Placeholder",text: $text,prefix: ContentModel(text: "prefix"))
Inline Suffix
Suffix with Image

@State var text: String = ""LGNInlineTextField(titleKey: "Placeholder",text: $text,suffix: ContentModel(image: Image(systemName: "chevron.right"),text: "suffix"))
Suffix without Image

@State var text: String = ""LGNInlineTextField(titleKey: "Placeholder",text: $text,suffix: ContentModel(text: "suffix"))
Inline Hint Text
Hint and Caption

@State var text: String = ""LGNInlineTextField(titleKey: "Placeholder",text: $text).showCaption(caption: ContentModel(text: "Caption",hintText: "Hint Text"
Hint only

@State var text: String = ""LGNInlineTextField(titleKey: "Placeholder",text: $text).showCaption(caption: ContentModel(text: "Caption",hintText: "Hint Text"
Properties
| Properties | Description | Default Value |
|---|---|---|
| titleKey | The key for the localized title of the text field, describing its purpose, default value is empty string | empty string "" |
| text | The text to display and edit | not have |
| label | The label to represent the title of the text field, default value is nil | nil (literal null value for objective-C classes) |
| leftIcon | The icon is on the left of the text | nil (literal null value for objective-C classes) |
| prefix | To show prefix content with position left side in text field | nil (literal null value for objective-C classes) |
| sufix | To show suffix content with position right side in text field | nil (literal null value for objective-C classes) |
| defaultBorderColor | The color will appear on the border of the text field, default value is Color tertiary300 | Color.tertiary300 |
| errorBorderColor | The color will appear on the border of the text field on the error state, default value is Color error500 | Color.error500 |
| successBorderColor | The color will appear on the border of the text field on the success state, default value is Color success500 | Color.success500 |