Components
Alert Dialog
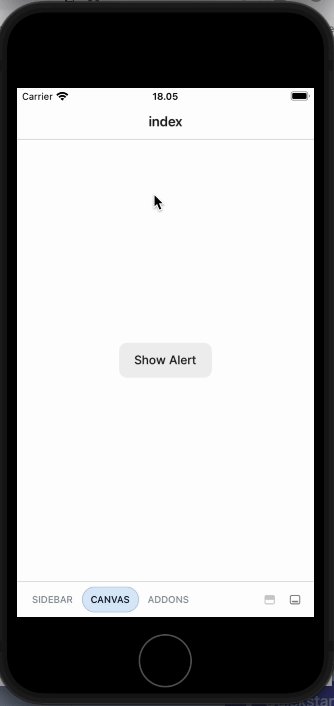
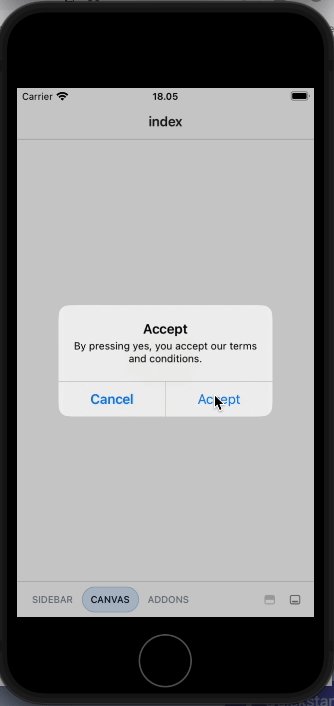
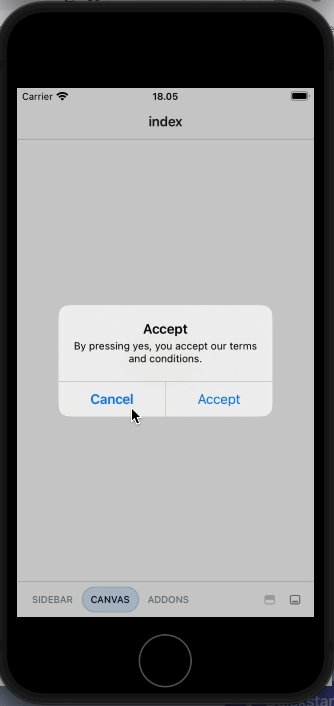
Show an alert prompt in a dialog
Component Status Details
Status component contains a list of checks and completeness that has been tested and owned by each component
 We don't use color as the only visual tool to convey information.
We don't use color as the only visual tool to convey information. The component’s structure and properties include relevant options such as variant, style, size, orientation, optional iconography, decorations, selection, error state, etc.
The component’s structure and properties include relevant options such as variant, style, size, orientation, optional iconography, decorations, selection, error state, etc. The title is the component name that uses the frame base component template.
The title is the component name that uses the frame base component template. The base component name contains: .Base & "Component Name" if there is more than one.
The base component name contains: .Base & "Component Name" if there is more than one. All component properties use the Legion foundation.
All component properties use the Legion foundation. We can change all the parts that are connected to the component base.
We can change all the parts that are connected to the component base. The inside of the base component remains connected to the master component.
The inside of the base component remains connected to the master component. All variant options are not damaged when we change from one to another.
All variant options are not damaged when we change from one to another. Overriding changes to components will not reset other variants.
Overriding changes to components will not reset other variants. Component's already has component specs documentation.
Component's already has component specs documentation.The Alert dialog component is utilized to show an alert prompt in a dialog. It will show alert in native dialog for the platform.

Usage
import { AlertDialog } from "@legion-crossplatform/ui";const Alert = () => {return (<AlertDialogtriggerLabel="Show Alert"title="Alert"description="By pressing yes you agree to the terms and conditions",
Props
| Parameter | Type | Description |
|---|---|---|
| cancelText | String | Set text for cancel button |
| confirmText | String | Set text for confirm button |
| description | String | Set text for description in alert |
| onPressConfirm | Function | To set action when pressing confirm button |
| title | String | Set the title of alert |
| triggerLabel | String | Set the button text of alert |