Components
Switch
Control that allows users to turn on or off item
Status component contains a list of checks and completeness that has been tested and owned by each component
 We don't use color as the only visual tool to convey information.
We don't use color as the only visual tool to convey information. The component’s structure and properties include relevant options such as variant, style, size, orientation, optional iconography, decorations, selection, error state, etc.
The component’s structure and properties include relevant options such as variant, style, size, orientation, optional iconography, decorations, selection, error state, etc. The title is the component name that uses the frame base component template.
The title is the component name that uses the frame base component template. The base component name contains: .Base & "Component Name" if there is more than one.
The base component name contains: .Base & "Component Name" if there is more than one. All component properties use the Legion foundation.
All component properties use the Legion foundation. We can change all the parts that are connected to the component base.
We can change all the parts that are connected to the component base. The inside of the base component remains connected to the master component.
The inside of the base component remains connected to the master component. All variant options are not damaged when we change from one to another.
All variant options are not damaged when we change from one to another. Overriding changes to components will not reset other variants.
Overriding changes to components will not reset other variants. Component's already has component specs documentation.
Component's already has component specs documentation.Switch is component that allows the user to change a setting between two states. Switch usually used for settings, where the user can change the status setting to on or off. Switch is an alternative to the toggle button so that the android apps look more attractive.

Usage
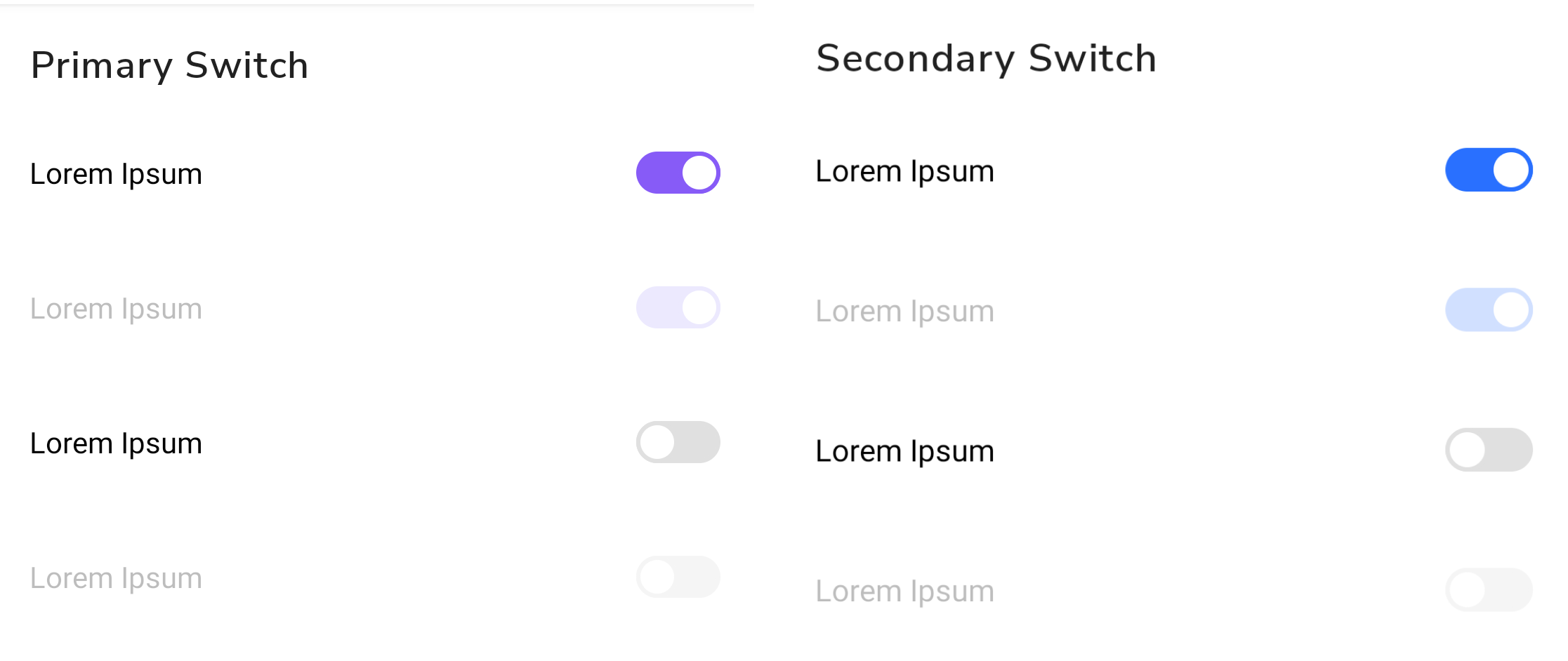
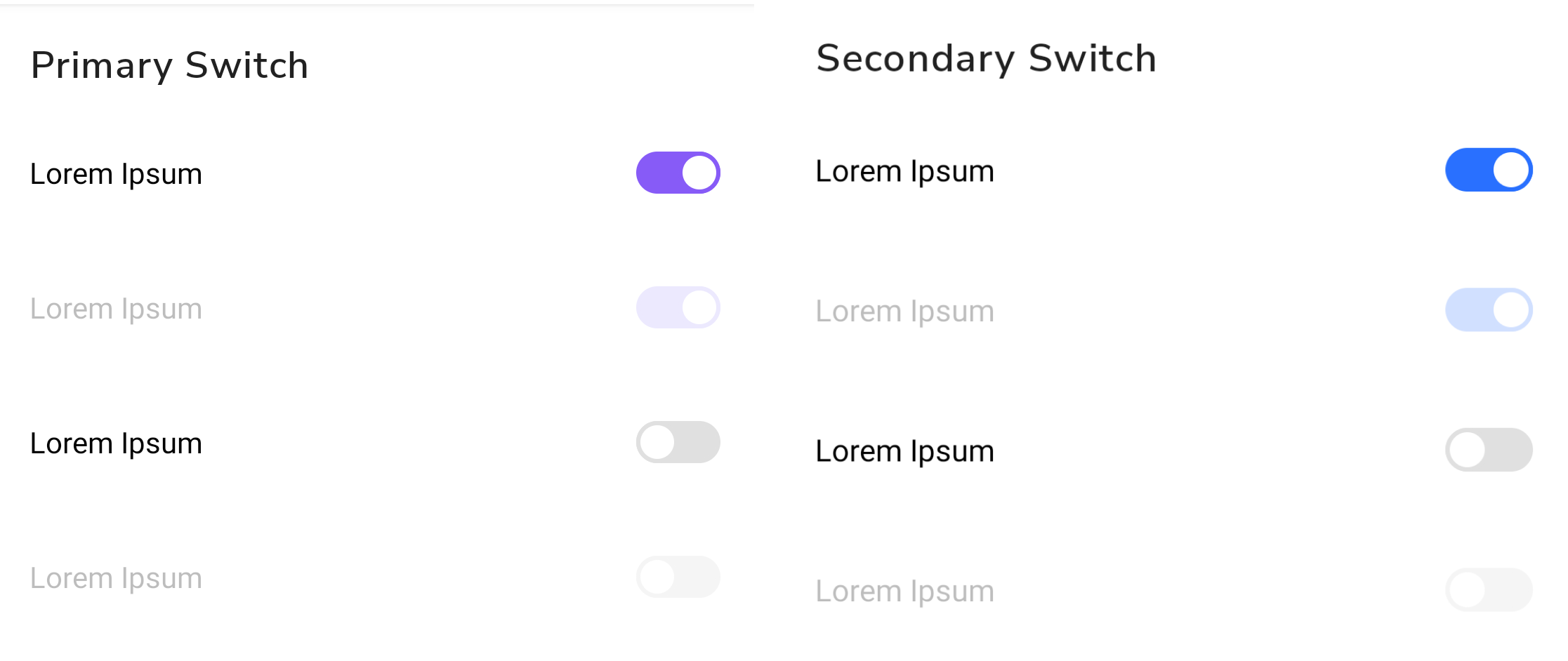
There are 2 variants of Switch that we can use in Legion :
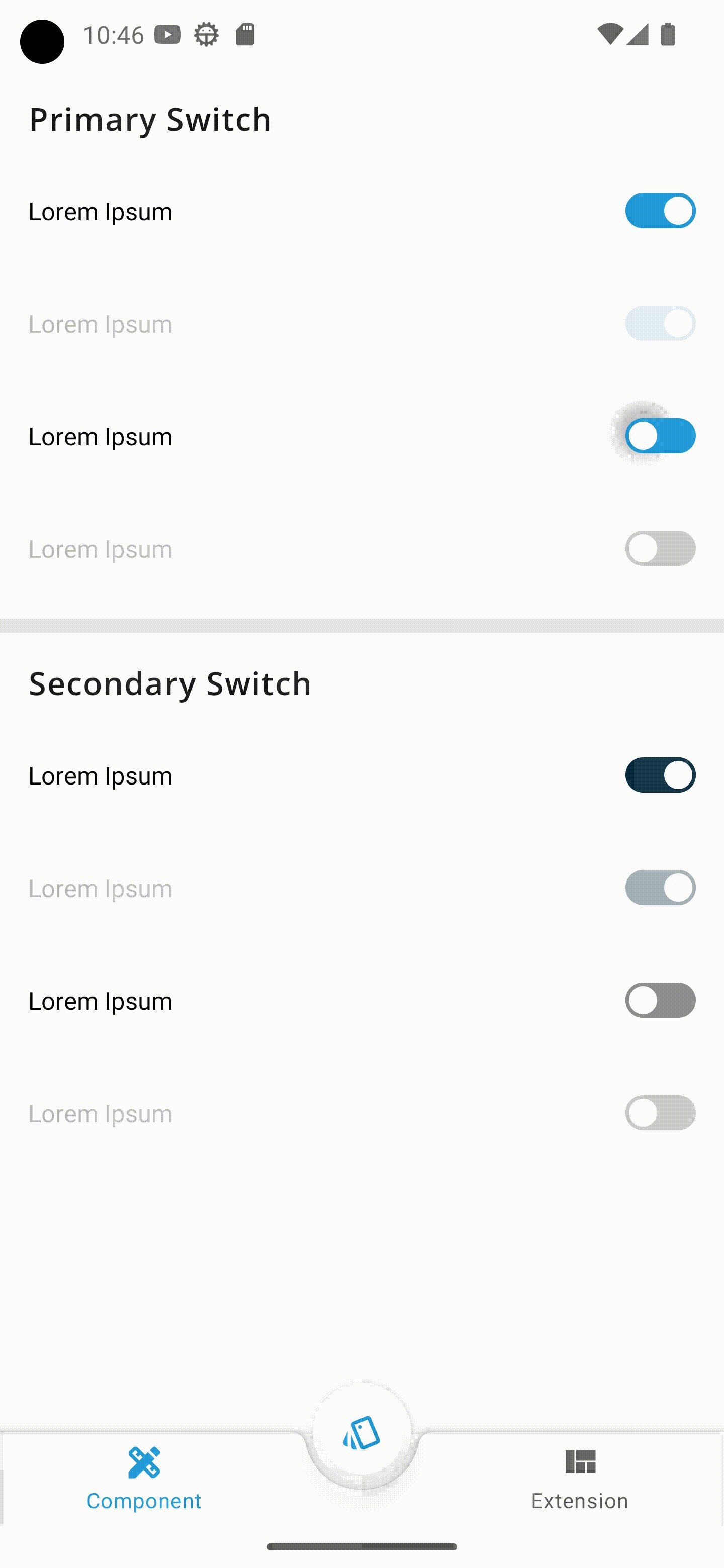
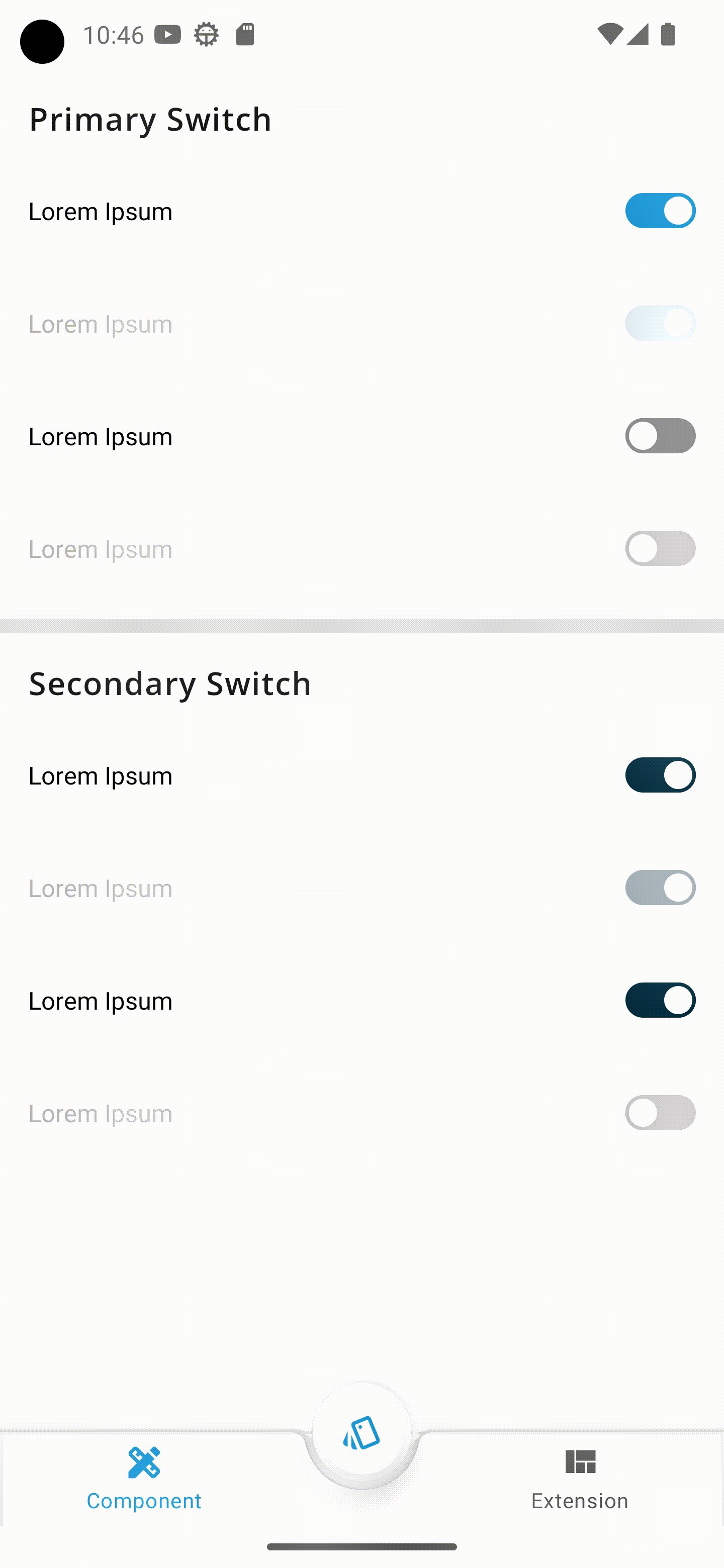
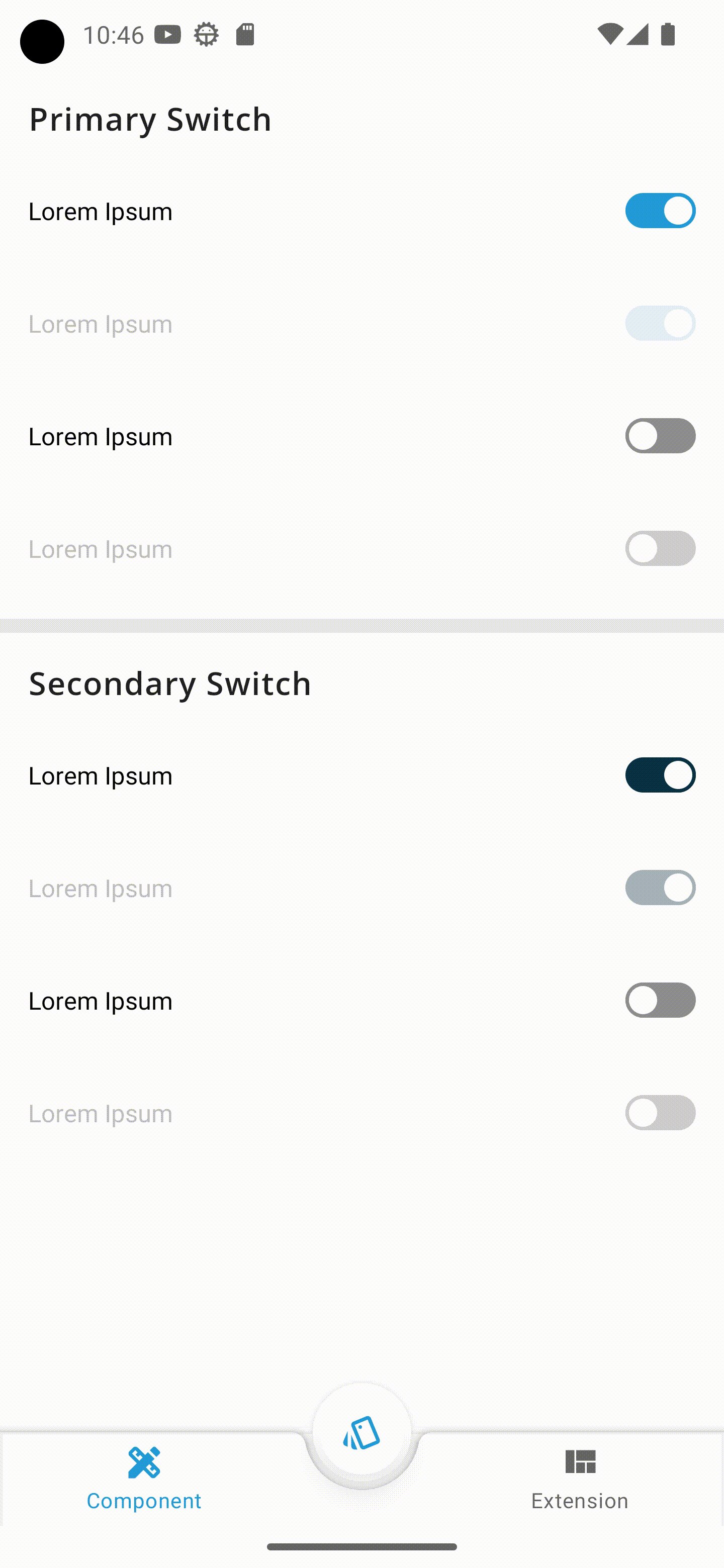
Primary Switch. To implement the component, we use this tag
LgnPrimarySwitchSecondary Switch. To implement the component, we use this tag
LgnSecondarySwitch
The following is usage to implement Switch in XML
<com.telkom.legion.component.switch.LgnPrimarySwitchandroid:layout_width="match_parent"android:layout_height="match_parent"android:layout_marginHorizontal="@dimen/dimen_16dp"android:layout_marginTop="@dimen/dimen_16dp"android:checked="true"android:text="Primary Switch"/><com.telkom.legion.component.switch.LgnSecondarySwitch
Variant
There are 2 variants of Legion Switch :
Primary Switch
Secondary Switch

Attribute
| Attribute Name | Xml Attrs | Related method(s) | Description |
|---|---|---|---|
| Text | android:text | text | To set Text value directly via xml |
| Enable Status | android:enabled | isEnable | To set enable or disable switch directly via xml |
| Checked Status | android:checked | isChecked | To set checked status switch directly via xml |
Example
The following is example usage for switch implementation
Static in xml
<com.telkom.legion.component.switch.LgnPrimarySwitchandroid:layout_width="match_parent"android:layout_height="match_parent"android:layout_marginHorizontal="@dimen/dimen_16dp"android:layout_marginTop="@dimen/dimen_16dp"android:checked="true"android:text="Primary Switch"/><com.telkom.legion.component.switch.LgnSecondarySwitch
Dynamic using Kotlin*
...switchPry1.setOnCheckedChangeListener { view,isChecked ->if(isChecked){toast("Switch Legion Primary Checked")}else{toast("Switch Legion Primary Unchecked");}}