Components
Spinner
Option for your additional loading indicator
Component Status Details
Status component contains a list of checks and completeness that has been tested and owned by each component
 We don't use color as the only visual tool to convey information.
We don't use color as the only visual tool to convey information. The component’s structure and properties include relevant options such as variant, style, size, orientation, optional iconography, decorations, selection, error state, etc.
The component’s structure and properties include relevant options such as variant, style, size, orientation, optional iconography, decorations, selection, error state, etc. The title is the component name that uses the frame base component template.
The title is the component name that uses the frame base component template. The base component name contains: .Base & "Component Name" if there is more than one.
The base component name contains: .Base & "Component Name" if there is more than one. All component properties use the Legion foundation.
All component properties use the Legion foundation. We can change all the parts that are connected to the component base.
We can change all the parts that are connected to the component base. The inside of the base component remains connected to the master component.
The inside of the base component remains connected to the master component. All variant options are not damaged when we change from one to another.
All variant options are not damaged when we change from one to another. Overriding changes to components will not reset other variants.
Overriding changes to components will not reset other variants. Component's already has component specs documentation.
Component's already has component specs documentation.Spinner is a component to indicate a loading state or progress state of a page or section.

Usage
The following is code to implement spinner component.
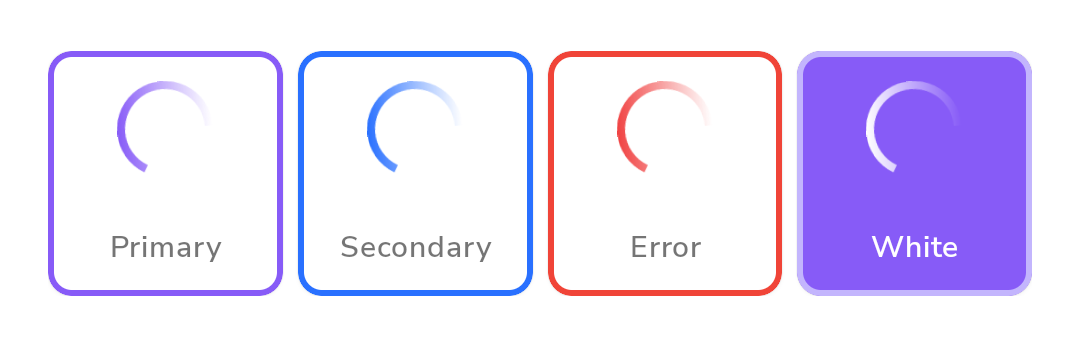
Primary
LgnSpinner(variant = LgnSpinnerVariant.PRIMARY)
Secondary
LgnSpinner(variant = LgnSpinnerVariant.SECONDARY)
Error
LgnSpinner(variant = LgnSpinnerVariant.ERROR)
White
LgnSpinner(variant = LgnSpinnerVariant.WHITE)
Attributes
| Parameters | Type | Description |
|---|---|---|
| height | dp | Set size of Spinner by Height |
| variant | LgnSpinnerVariant | The variant of the spinner. Default value is LgnSpinnerVariant.PRIMARY |
| width | dp | Set size of Spinner by Width |