Components
Pin Input
The OTP (One-Time Password) component is a user interface element that allows users to enter a unique password for authentication or verification purposes.
Component Status Details
Status component contains a list of checks and completeness that has been tested and owned by each component
 We don't use color as the only visual tool to convey information.
We don't use color as the only visual tool to convey information. The component’s structure and properties include relevant options such as variant, style, size, orientation, optional iconography, decorations, selection, error state, etc.
The component’s structure and properties include relevant options such as variant, style, size, orientation, optional iconography, decorations, selection, error state, etc. The title is the component name that uses the frame base component template.
The title is the component name that uses the frame base component template. The base component name contains: .Base & "Component Name" if there is more than one.
The base component name contains: .Base & "Component Name" if there is more than one. All component properties use the Legion foundation.
All component properties use the Legion foundation. We can change all the parts that are connected to the component base.
We can change all the parts that are connected to the component base. The inside of the base component remains connected to the master component.
The inside of the base component remains connected to the master component. All variant options are not damaged when we change from one to another.
All variant options are not damaged when we change from one to another. Overriding changes to components will not reset other variants.
Overriding changes to components will not reset other variants. Component's already has component specs documentation.
Component's already has component specs documentation.The OTP (One-Time Password) component is a user interface element that allows users to enter a unique password for authentication or verification purposes.

Variants
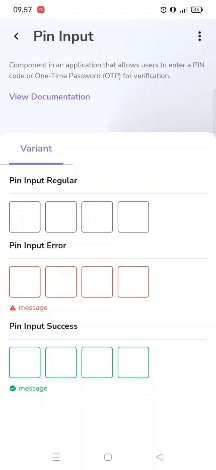
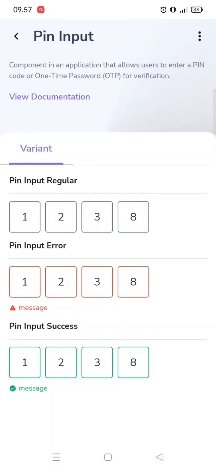
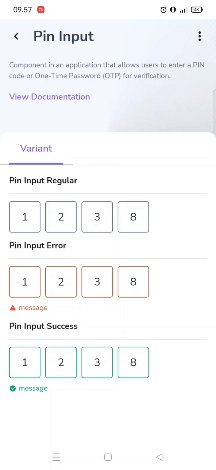
Legion has 3 variants of Pin Input :
- Pin Input Reguler
- Pin Input Error
- Pin Input Success
Usage
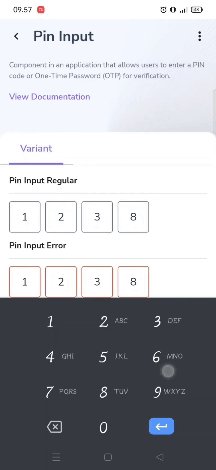
Pin Input Reguler
var value by remember {mutableStateOf("")}LgnPinInput(value = value,onOtpTextChange = { it, isFull ->value = it},
Pin Input Error
var value by remember {mutableStateOf("")}var message by remember {mutableStateOf("message")}LgnPinInput(
Pin Input Success
var value by remember {mutableStateOf("")}var message by remember {mutableStateOf("message")}LgnPinInput(
Attributes
| Parameters | Types | Descriptions |
|---|---|---|
| value | String | Set Value of Pin Input |
| colors | LgnPinInputColors | Set Color of Pin Input |
| shape | Shape | Set Shape of Pin Input |
| error | String | Set Error Message of Pin Input |
| success | String | Set Success Message of Rating |
| onOtpTextChange | Function | Set Action When OTP is Change |