Components
Accordion
Accordions are used to hide and show large amounts of content
Component Status Details
Status component contains a list of checks and completeness that has been tested and owned by each component
 We don't use color as the only visual tool to convey information.
We don't use color as the only visual tool to convey information. The component’s structure and properties include relevant options such as variant, style, size, orientation, optional iconography, decorations, selection, error state, etc.
The component’s structure and properties include relevant options such as variant, style, size, orientation, optional iconography, decorations, selection, error state, etc. The title is the component name that uses the frame base component template.
The title is the component name that uses the frame base component template. The base component name contains: .Base & "Component Name" if there is more than one.
The base component name contains: .Base & "Component Name" if there is more than one. All component properties use the Legion foundation.
All component properties use the Legion foundation. We can change all the parts that are connected to the component base.
We can change all the parts that are connected to the component base. The inside of the base component remains connected to the master component.
The inside of the base component remains connected to the master component. All variant options are not damaged when we change from one to another.
All variant options are not damaged when we change from one to another. Overriding changes to components will not reset other variants.
Overriding changes to components will not reset other variants. Component's already has component specs documentation.
Component's already has component specs documentation.Usage
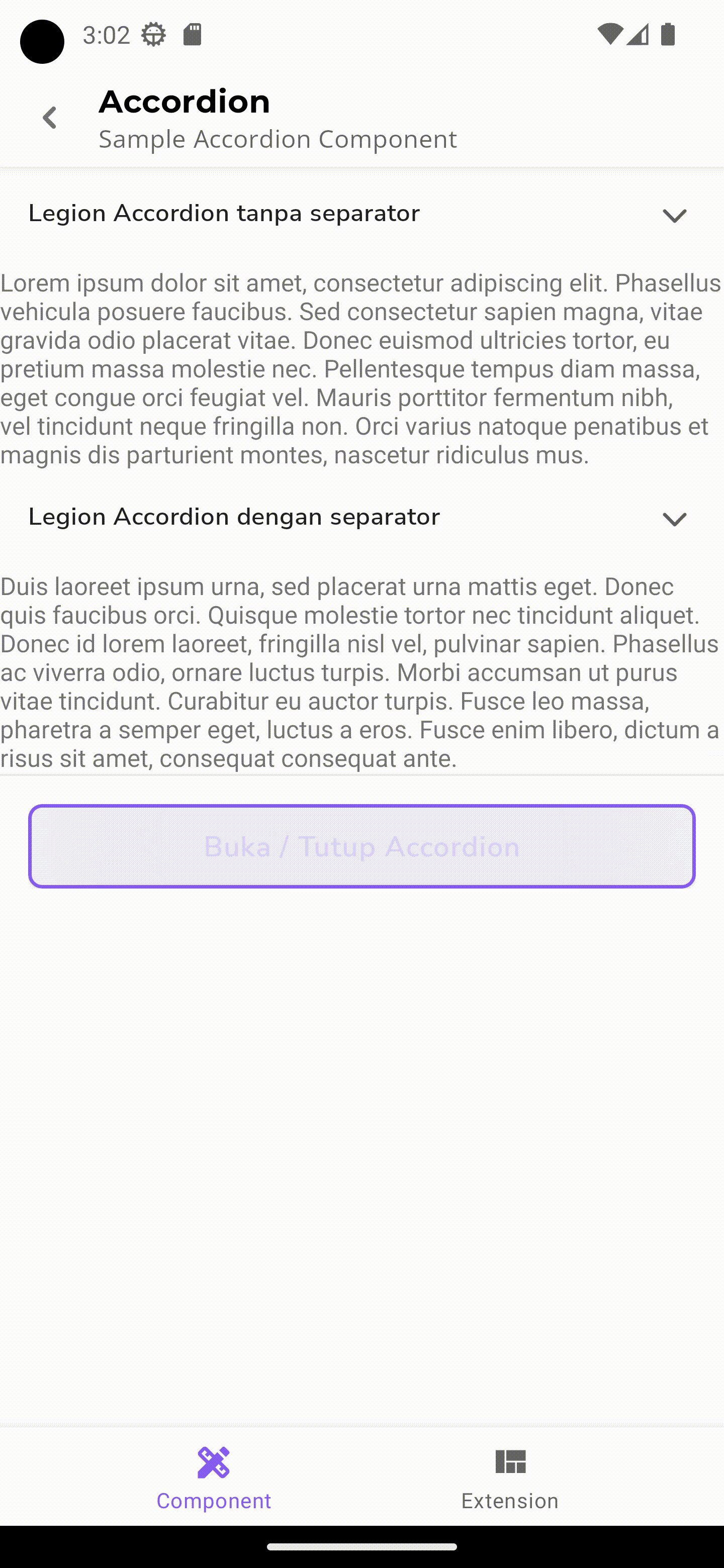
Accordion is a component that consists of a series of titles, and when you click on a specific title, the detailed description will be expanded. This will ensure that the user can focus on only one opened item at a time.
The following is the format for using Legion Accordion
Basic
<com.telkom.legion.component.accordion.LgnAccordionandroid:layout_width="match_parent"android:layout_height="wrap_content"android:layout_marginTop="@dimen/dimen_16dp"android:text="Item 1"><TextViewandroid:layout_width="match_parent"android:layout_height="wrap_content"android:text="@string/foo_long"
Accordion with icon
<com.telkom.legion.component.accordion.LgnAccordionandroid:layout_width="match_parent"android:layout_height="wrap_content"android:layout_marginTop="@dimen/dimen_16dp"app:startIconDrawable="@drawable/ic_calendar"android:text="Item 1"><TextViewandroid:layout_width="match_parent"android:layout_height="wrap_content"
Variants
Accordion without divider
<com.telkom.legion.component.accordion.LgnAccordionandroid:layout_width="match_parent"android:layout_height="wrap_content"android:text="Item 3"><TextViewandroid:layout_width="match_parent"android:layout_height="wrap_content"android:layout_marginHorizontal="@dimen/dimen_16dp"android:text="@string/foo_long" />
Accordion with divider
<com.telkom.legion.component.accordion.LgnAccordionandroid:layout_width="match_parent"android:layout_height="wrap_content"android:layout_marginTop="@dimen/dimen_16dp"android:text="Item 1"app:showSeparator="true"app:startIconDrawable="@drawable/ic_calendar"><TextViewandroid:layout_width="match_parent"
Attributes
| Attribute Name | Xml Attrs | Related method(s) | Description |
|---|---|---|---|
| Id | android:id | text | To set id for accordion |
| Title | android:text | .title | To set Text value directly via xml |
| Separator | app:showSeparator | .showSeparator | Show line separator between accordion |
| Set Expanded | app:isExpanded | .isExpanded | Set expanded state on Accordion |
| Show start Icon | app:startIconDrawable | .startIconDrawable | Show start Icon on Accordion |
Example
Static in xml
<LinearLayoutandroid:id="@+id/containerContent"android:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="vertical"><com.telkom.legion.component.accordion.LgnAccordionandroid:id="@+id/accordion"android:layout_width="match_parent"
Dynamic using Kotlin*
......override fun onViewCreated(view: View, savedInstanceState: Bundle?) {super.onViewCreated(view, savedInstanceState)with(binding) {val isExpand = MutableStateFlow(false)lifecycleScope.launch {isExpand.collectLatest { isExpanded ->